【アップデート】Amazon Q Developer CLIの画像読込機能を使ってみた


みなさんこんにちは! 開発統括部のAKIHISAです!
AWSのAIエージェントサービスであるAmazon Q Developer CLIで画像が読み込ませられるようになりました。
いままではテキストベースの情報しか読込むことができなかったため、今回のアップデートはかなり大きな進化なのでは?と思い調査しました!
前提としてAmazon Q Developer CLIをインストールする必要があります。まだインストールできていない方は、公式ドキュメントを参考にインストールしてください。
Amazon Q Developer CLIインストール(公式ドキュメント):
https://docs.aws.amazon.com/ja_jp/amazonq/latest/qdeveloper-ug/command-line-installing.html
【ライターの紹介】
AKIHISA
■保有資格・応用情報技術者試験
・AWS Certified Cloud Practitioner
・AWS Certified Solutions Architect - Associate
・AWS Certified Developer - Associate
・AWS Certified SysOps Administrator - Associate
・AWS Certified Data Engineer - Associate
・AWS Certified Solutions Architect - Professional
・AWS Certified DevOps Engineer - Professional
・AWS Certified Advanced Networking - Specialty
・AWS Certified Security - Specialty
・AWS Certified Machine Learning - Specialty
・AWS Certified Database - Specialty
・AWS Certified Data Analytics - Specialty
・AWS Certified: SAP on AWS - Specialty
・Pythonエンジニア認定基礎試験
・Pythonエンジニア認定データ分析試験
・Pythonエンジニア認定実践試験
・Oracle Certified Java Programmer, Silver SE 11
・G検定製造業からIT業界未経験でALHへ入社
AWSでの開発環境整備に力を入れており、IaC(Infrastructure as Code)やCI/CDを得意としている。
好きなAWSサービスはAWS CDKとAmazon Bedrock。
Amazon Q Developer CLIとは?
Amazon Q Developer CLIは、AWSが提供するチャットベースのAIエージェントです。
コマンドラインツールから簡単に呼び出すことができ、コードの生成やAWSリソースの管理、デバッグ支援などを行ってくれます。
似たようなサービスのCursorやClineと比較すると、AWSのベストプラクティスをコンテキストとして持っているのでサポートしやすい他、AWSのCLIコマンドを実行してくれるツールの「use_aws」がネイティブに実装されている所が利点です。
このuse_awsツールを利用してAWSリソースの情報をリアルタイムでチェックしながら問題解決している様は、見てて圧巻です!
Amazon Q Developer CLIによる画像読込の仕様
公式ドキュメントを参照すると、次のような仕様になっていました。
- 利用方法: ターミナルに画像をドロップする、もしくはファイルパスをチャットに記載する
- サポートされている画像形式: JPEG/JPG、PNG、GIF、WebP
- 1ファイルあたりの画像サイズ上限: 10MB未満
- 1メッセージあたりの画像数: 10枚まで
Amazon Q Developer CLI 画像読込(公式ドキュメント)(英語):
https://docs.aws.amazon.com/amazonq/latest/qdeveloper-ug/command-line-chat-images.html
画像を読み込むためには、Amazon Q Developer CLIに備わってるfs_readツール(ファイルを読み込める)を利用しているとのことでした。
やってみる
q updateコマンドで、Amazon Q Developer CLIを最新バージョンにアップデートします。
% q update % q --version q 1.10.1
その後、qコマンドでAmazon Q Developer CLIのチャットを呼び出します。
% q
⢠⣶⣶⣦⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣤⣶⣿⣿⣿⣶⣦⡀⠀
⠀⠀⠀⣾⡿⢻⣿⡆⠀⠀⠀⢀⣄⡄⢀⣠⣤⣤⡀⢀⣠⣤⣤⡀⠀⠀⢀⣠⣤⣤⣤⣄⠀⠀⢀⣤⣤⣤⣤⣤⣤⡀⠀⠀⣀⣤⣤⣤⣀⠀⠀⠀⢠⣤⡀⣀⣤⣤⣄⡀⠀⠀⠀⠀⠀⠀⢠⣿⣿⠋⠀⠀⠀⠙⣿⣿⡆
⠀⠀⣼⣿⠇⠀⣿⣿⡄⠀⠀⢸⣿⣿⠛⠉⠻⣿⣿⠛⠉⠛⣿⣿⠀⠀⠘⠛⠉⠉⠻⣿⣧⠀⠈⠛⠛⠛⣻⣿⡿⠀⢀⣾⣿⠛⠉⠻⣿⣷⡀⠀⢸⣿⡟⠛⠉⢻⣿⣷⠀⠀⠀⠀⠀⠀⣼⣿⡏⠀⠀⠀⠀⠀⢸⣿⣿
⠀⢰⣿⣿⣤⣤⣼⣿⣷⠀⠀⢸⣿⣿⠀⠀⠀⣿⣿⠀⠀⠀⣿⣿⠀⠀⢀⣴⣶⣶⣶⣿⣿⠀⠀⠀⣠⣾⡿⠋⠀⠀⢸⣿⣿⠀⠀⠀⣿⣿⡇⠀⢸⣿⡇⠀⠀⢸⣿⣿⠀⠀⠀⠀⠀⠀⢹⣿⣇⠀⠀⠀⠀⠀⢸⣿⡿
⢀⣿⣿⠋⠉⠉⠉⢻⣿⣇⠀⢸⣿⣿⠀⠀⠀⣿⣿⠀⠀⠀⣿⣿⠀⠀⣿⣿⡀⠀⣠⣿⣿⠀⢀⣴⣿⣋⣀⣀⣀⡀⠘⣿⣿⣄⣀⣠⣿⣿⠃⠀⢸⣿⡇⠀⠀⢸⣿⣿⠀⠀⠀⠀⠀⠀⠈⢿⣿⣦⣀⣀⣀⣴⣿⡿⠃
⠚⠛⠋⠀⠀⠀⠀⠘⠛⠛⠀⠘⠛⠛⠀⠀⠀⠛⠛⠀⠀⠀⠛⠛⠀⠀⠙⠻⠿⠟⠋⠛⠛⠀⠘⠛⠛⠛⠛⠛⠛⠃⠀⠈⠛⠿⠿⠿⠛⠁⠀⠀⠘⠛⠃⠀⠀⠘⠛⠛⠀⠀⠀⠀⠀⠀⠀⠀⠙⠛⠿⢿⣿⣿⣋⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠛⠿⢿⡧
╭─────────────────────────────── Did you know? ────────────────────────────────╮
│ │
│ You can resume the last conversation from your current directory by │
│ launching with q chat --resume │
│ │
╰──────────────────────────────────────────────────────────────────────────────╯
/help all commands • ctrl + j new lines • ctrl + s fuzzy search
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
ターミナルに画像をドロップしてみます。
> '/Users/***/architecture.drawio.png'
あっ、ファイルをドロップしたらファイルパスが表示されるんですね...(知らなかった)
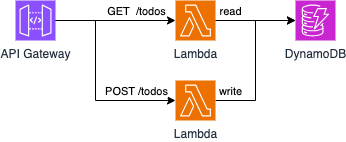
今回ドロップした画像はこちらのアーキテクチャ図です。

このアーキテクチャ図はLambdaを利用したサーバーレスアーキテクチャで、ToDoアプリのバックエンドシステムとしてAPIを提供する構成です。
アーキテクチャ図を評価してもらうため、プロンプトを加えます。
> アーキテクチャ図の評価をしてください。 -> '/Users/***/architecture.drawio.png'
fs_readツールを利用して、ファイルを確認しています。
fs_readツールはtrustedなツールなので、ユーザーの確認は行われず実行されます。
(not trustedの場合は、ユーザーに実行していいか確認が行われた上でコマンドが実行されます)
... '/Users/***/architecture.drawio.png' アーキテクチャ図を評価するために、まずは画像ファイルを確認させてください。 🛠️ Using tool: fs_read (trusted) ⋮ ● Reading images: /Users/***/architecture.drawio.png ⋮ ● Completed in 0.0s ...
しばらく待つと、Qから回答が返ります。
# アーキテクチャ図の評価 提供されたアーキテクチャ図を評価します。 ## 全体的な構造 この図は、シンプルなサーバーレスアーキテクチャを示しています。主要なコンポーネントとして: 1. API Gateway 2. 2つのLambda関数(読み取り用と書き込み用) 3. DynamoDB ## 長所 • **サーバーレスアーキテクチャ**: インフラ管理の負担が少なく、スケーラビリティに優れています • **明確な責務分離**: 読み取り(GET)と書き込み(POST)の操作が別々のLambda関数に分かれており、責務が明確です • **シンプルさ**: 構成がシンプルで理解しやすいです ## 改善点 1. エラーハンドリングの表現: エラー時のフローや例外処理が図に表現されていません 2. 認証/認可の欠如: セキュリティ層(Cognito、IAMなど)が見当たりません 3. データフローの詳細: リクエスト/レスポンスのデータ構造や変換処理が不明確です 4. モニタリング/ロギング: CloudWatchなどの監視コンポーネントが含まれていません ## 提案 1. セキュリティレイヤーの追加: API Gatewayに認証機能を追加 2. データ処理フローの詳細化: 勤務データから交通費データへの変換ロジックを明示 3. エラーハンドリングの追加: 例外処理やリトライメカニズムの表現 4. モニタリング/ロギング: CloudWatchなどの監視コンポーネントの追加 5. データバリデーション: 入力データの検証プロセスの追加 このアーキテクチャをさらに発展させるには、上記の点を考慮した改善が望ましいでしょう。
コンポーネントやサービスの意味合いも一致しており、しっかり図を見た上で評価してくれています!
今回はAmazon Q Developer CLIの評価をしたいわけないので内容の詳細は省きますが、概ね認識の合う指摘をされています。
ユースケースを考えてみる
Amazon Q Developer CLIの画像読込機能を活用することで、AWS環境でできることが広がります。テキストベースでは対応できなかった視覚的情報の処理が可能になり、より広いサポートを得られます。
考えられるユースケースをリストアップしてみました!
アーキテクチャ図
先ほど紹介した例では、アーキテクチャ図の評価をしました。
従来アーキテクチャ図を読み込ませるには、SVG形式などのテキストで読み込めるようにする必要がありました。
画像処理で読み込めるようになったので、より簡単に扱えるようになります。
一口にアーキテクチャ図といっても目的は色々あります。 具体的には、次のようなケースで活用できます。
- アーキテクチャ図を設計時に評価してもらい、アドバイスを得る。
- 既存のアーキテクチャ図と実際のAWS構成を比較する。
- アーキテクチャ図からIaCのコードを書いてもらう。
マネジメントコンソールのスクリーンショット
マネジメントコンソールを操作していて困難に直面するケースは多いと思います(初心者は特に)。
スクリーンショットを活用すれば、効率的な問題解決ができます。
具体的には、次のようなケースで活用できます。
- エラー発生時にスクリーンショットを撮ってエラーハンドリングしてもらう。
- ハンズオンの画像が古くなったとき、該当の操作はどうやってできるか聞く。
データ分析・可視化ツール
データ分析・可視化においては結果が画像で出力されることが多々あります。
AWS環境では、CloudWatch Dashboard、QuickSight、Grafanaなどさまざまなツールでデータを視覚化します。
これらのツールから得られる画像を活用することで、より深い分析と迅速な意思決定が可能になります。
具体的には、次のようなケースで活用できます。
- QuickSightなどのBIツールの結果を分析。
- ダッシュボード画像からの洞察抽出。
- BIツールやダッシュボードのイメージからIaCコードを書いてもらう。
まとめ
Amazon Q Developer CLIの画像読込機能を使ってみました。
画像読込機能がサポートされたことにより、テキストだけでは伝えにくかったタスクを依頼しやすくなりました。
これによって、問題の迅速な解決や設計の評価が簡単にできるようになると思います。
Amazon Q Developer CLIは目まぐるしくアップデートが行われているので、今後のアップデートも見逃せませんね!!