いきなりソフト立ち上げてない?デザイン制作の順番はこれだった!


こんにちは!BOUで主にデザイン周りを担当しているMONEです。
社内で使用するバナーやフライヤー制作、中途採用媒体で使用されるWEB原稿などなど、"つくる""魅せる"ということを中心にやらせていただいています。
この記事ではデザインソフトもろくに使いこなせていなかった私が、1年近くデザイン業務を経験した中で得た学びの一つをシェアしようと思います!
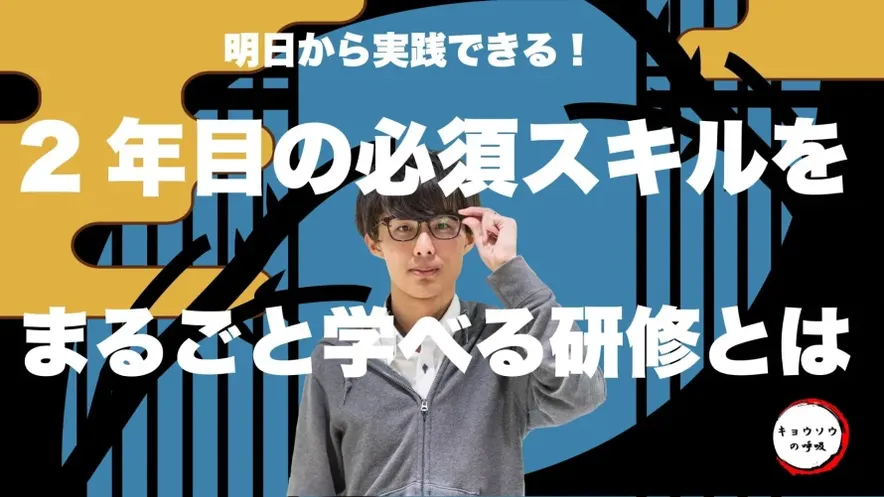
今回は実際に業務でAdobe Illustratorを使って制作した以下の例をもとに進めていきます。

上記のサムネイル作成に至った背景
これまでも数々の研修を構築してきましたが、社歴に関係なく学びを充実させることは大事だということで、勤続2年目以降の社員向けに特化した、考え方やコミュニケーション方法に重点をおいた実践的な研修の開催が決定しました。主催者兼講師であるYUSUKEさんからの相談を受け、新たに構築した研修の告知動画を作りたいという依頼のもと制作しました。
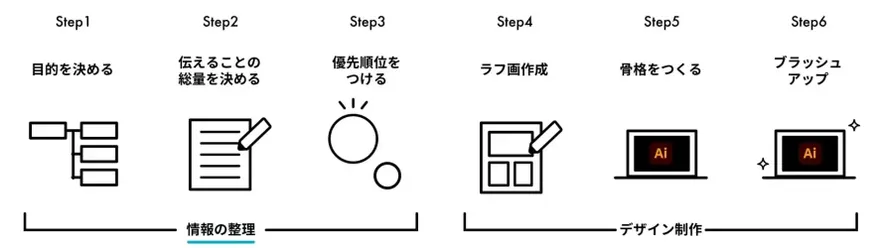
デザインソフトを立ち上げる前に、やることがこれだけある
参考になりそうなデザイン画像等を引っ張って、真似をしようと、すぐに編集/作成ソフトを開いてしまうそこのアナタ!
これは、プレゼン資料を作る際にいきなりPowerPointを立ち上げることと同じです。いきなりIllustratorやPhotoshopを開いてはいけません!実はきちんと順番があるんです。

①目的を決める
目的を決めることは、仕事においてもとても大切なことですよね。
・何のためにつくる?
・ターゲットがどういう反応になったらゴール?
デザインを考える上で、自分が作りたいものを作るのではなく"相手にどうなってもらうことがゴールなのか"を考えなければいけません。

そんな感じで、今回のサムネイルを作る目的は以下の通りです。
・思わず動画を最後まで見たくなるインパクトを伝える
・2年目社員に向けて「面白そうな研修があるな」と思わせる
②伝えることの総量を決める
あれもこれも伝えたい!ではなく、はじめに"そのデザインにどこまでの情報を盛り込むのか?"というような範囲設計たるものを行います。ここは目的をしっかり決めていないと、伝えたいことの総量も決められないですよね。
以前私は何を伝えるかを整理する前に”とりあえず”ソフト立ち上げてました・・・。

研修自体への興味付けがメインだから、日時はいらないか。
そんな感じで、このサムネイルで伝える情報は以下の通りです。
・2年目以上の社員向けに研修があること
・身につけて欲しいスキルが研修で学べること
・YUSUKEさんが研修講師であること
・研修の名前
③優先順位をつける
伝える情報を挙げたら、優先順位をつけていきます。


そんな感じで、このサムネイルで伝える情報の優先順位は以下の通りです。
・メイン:2年目以上の社員向けに大事なスキルが学べる研修であること
・サブ:YUSUKEさんが講師であること
・さらにサブ:研修の名前
ここまでやって、やっとラフ画へ。
いきなりソフトを開くでもなく、あてもなく画像を探したりラフ画を書くわけでもなく、まずは情報を整理することが大切です!
ここからやっと、デザインっぽいことをしていきます!
でもソフトはまだ開きませんよ!!!開いてしまったらすぐに閉じてください!!!

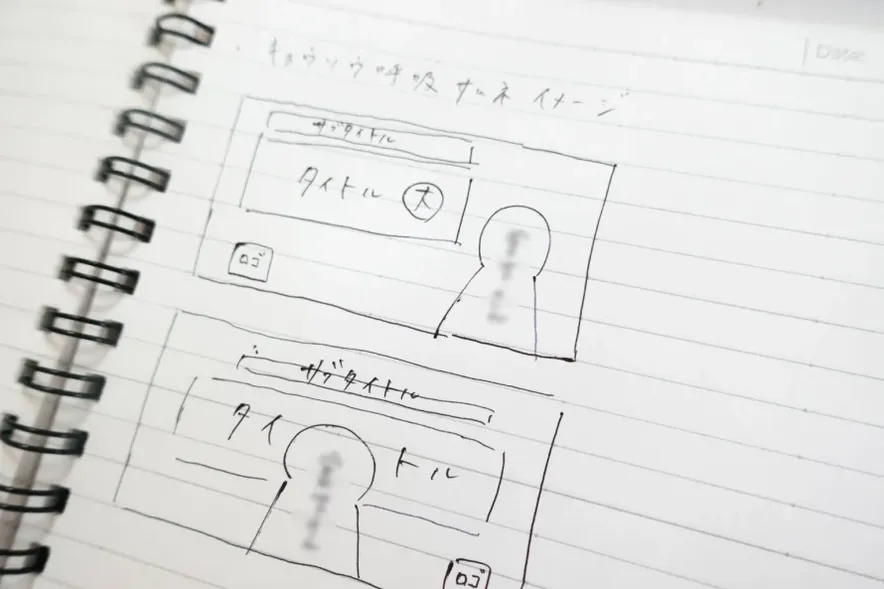
④ラフ画作成
どんな雰囲気で作成するかを考え、ラフ画を描いていきます。
すぐソフトを立ち上げる人もいますが、私は立ち上げるとつい装飾を加えたくなるのであえて手描きでやっています。


(出典:dアニメストア)

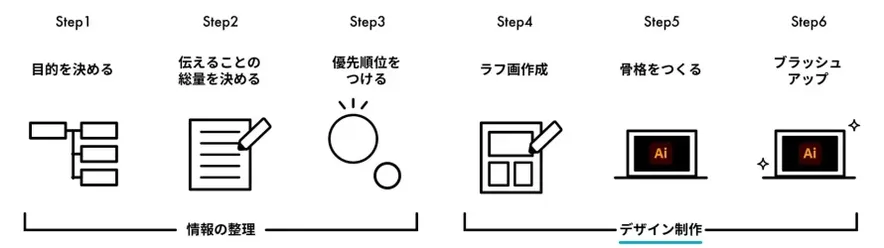
ようやく編集/作成ソフトを起動。大きいデザインから、細かいデザインにシフト
デザインする上で、最初はざっくり考えて、徐々に細かいところをイメージしていくことがポイントです。
というのも、はじめから凝ったデザインを作ると、本当に作りたかったデザインを見失いがちです。
最初に思い描いていたデザインから遠ざかったり、時間がかかったりとマイナスでしかないです。
"大きいデザイン"から入ることを忘れずに!!
⑤骨格を作る(=大きいデザイン)

どこにどんな素材を配置して・・・というのをまずはラフ画通りに作成していきます。細かい装飾も初めは我慢しましょう。
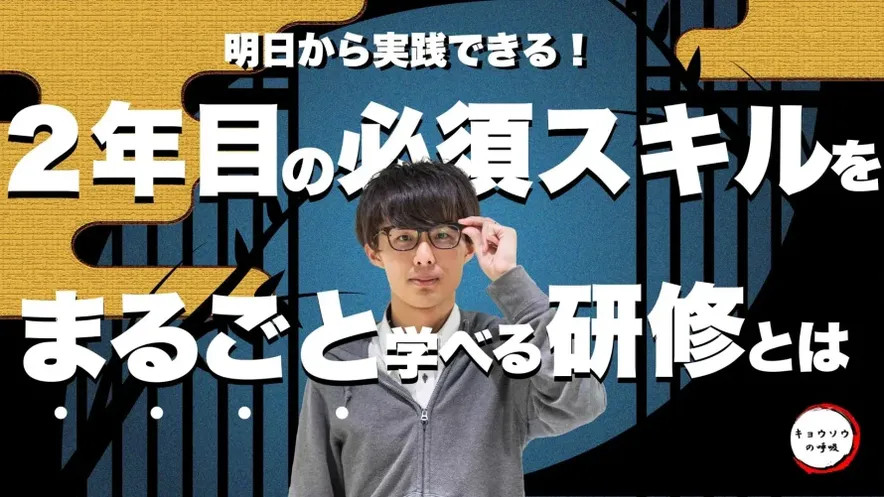
⑥ブラッシュアップ(=細かいデザイン)・・・やっと完成!

フォント、文字間の調整(カーニング)、装飾、影入れたりなどなど、最後の仕上げです!
ベタ塗りの背景だったので、質感を少し変えて和風テイストに近づけました。
ブラッシュアップ Before & After

「言われてみれば・・・」というような微々たる違いですが、あるとないとでは大きく違うと思います。
最初から凝らずに作成することで、本当に装飾や強調が必要なところはどこか?というのが見えやすくなるんですよね。
デザインも、デザインじゃなくても仕事の本質は同じ
はじめに目的やターゲットを定めて、
そこにミートできるよう情報を整理し、
ざっくり作って、
最後に細かいブラッシュアップ。
この順番に慣れるまでは、早く完成に近づけたい気持ちが先行してもどかしかったのを覚えています。しかし不思議なことに、このやり方が定着してくると"目的やターゲットは?一番伝えたいことは?"を先に考える逆算思考が少なからず身についてきました。どんな仕事でも本質は同じではないかと身を以て実感しました。
また普段から様々なデザインを見て引き出しを増やしておかないと、いくら情報を整理できても先に進めず、頭でっかちになってしまうんですよね。
だから私は"①目的を考える"の前に、普段から"⓪様々なデザインを見て刺激を受け、ストックしておく"ことが大事だと思っています。見て刺激を受けるのも良いし、練習として真似して作ってみるのも良い。
引き出しが増えるにつれて、提供できる価値が増え、周囲の役に立てる。それが自分の自信に繋がる。こういった良い循環をさせていけるように頑張りましょうっ!
今回はサムネイル作成を例に挙げましたが、他のデザインや資料作成など他の業務にも通ずることだと思います。
少しでもこの記事が皆さんの役に立てたら幸いです!
MONE
ALH株式会社 2019年新卒入社。Branding Optimize Unit (通称:BOU)所属。
購入したAmazon Fire Stick TVでウハウハな週末を過ごしている。買って良かったもの大賞2020受賞。










このサムネイルを見た社員が告知動画を最後まで見て、思わず参加ボタンを押したくなるようなデザインにしたいなあ。