はじめて「ある人」の為にWebページを作った話



作成に至った経緯
お世話になっている先生の事業独立をきっかけに、「英会話教室のアピールのためにも、自身のWebページがあったらいいと思いませんか?」と私から作成の提案を行いました。
先生にとっては初めての独立であり、私にとっても初めての誰かの為のWebページ制作ということでお互いが足並みを揃えて動き出しました。
もやもや考えていたこと
Webページ制作を通して自分はどう役に立てるのか
- 発信の場の提供、新規顧客獲得の機会提供
どんなWebページを作成したらよいのか
- SEO対策を施したわかりやすいコンテンツ
- シンプルで見やすいレイアウト
先生はクライアント?パートナー?
- はじめは曖昧でした
日々の授業だけではなく、気軽に連絡を取り合う関係だったということもあり、はじめはクライアントとして接するかパートナーとして接するかは曖昧でした。
ただ事実として、「将来生徒になりうる人が閲覧する先生のホームページ」ということが挙げられます。
なので「パートナーとして一緒に作っていきましょう!」という表向きのスタンスは残しつつ、内心では「依頼を受けてクライアントのために作成している」という意識だったため責任とプレッシャーをひしひしと感じていました。
「Webページの役割」とはなにか
- クライアントと調整しながら明確な線引きをする
この部分が一番苦労しました。
「あれも、これも」とコンテンツを増やしていくうちに、Webページは無駄な機能やページで肥大化していきます。
そのため今回は、「Webページ = 事業アピール+必要最低限のユーザ情報の獲得(名前・メールアドレス・お悩み)」として絞り込みました。
そこで
2, Webページの役割
の2点を何度も確認・調整しながらお互いの認識をすり合わせていきました。
作成
SEO対策
- facebookで専用ページを作成
- facebookでの拡散・共有(アジア圏を中心とした友人同士のシェアの獲得)
- 定期的な更新
- 視認性のあるフォントデザイン
- タイトルタグ・テキストの設定
- 検索キーワードの設定
わかりやすいコンテンツ・レイアウト
- 黒・白・緑の3色(及びその同系色)で設定
- コンテンツの整理(全部で5ページ)
- アピールポイントとページの整合性
レビュー
様々な方にレビューを依頼しましたが、最も参考にしたのはエンジニアでもあり私の上司でもあるSHOGOさんのご意見でした。
- 画像はWebページテーマ・雰囲気に合っているか?
<before> 白を基調としたページに急な黒バナー
↓
<after>小さなバナーに変更・色調を差し色の緑に変更
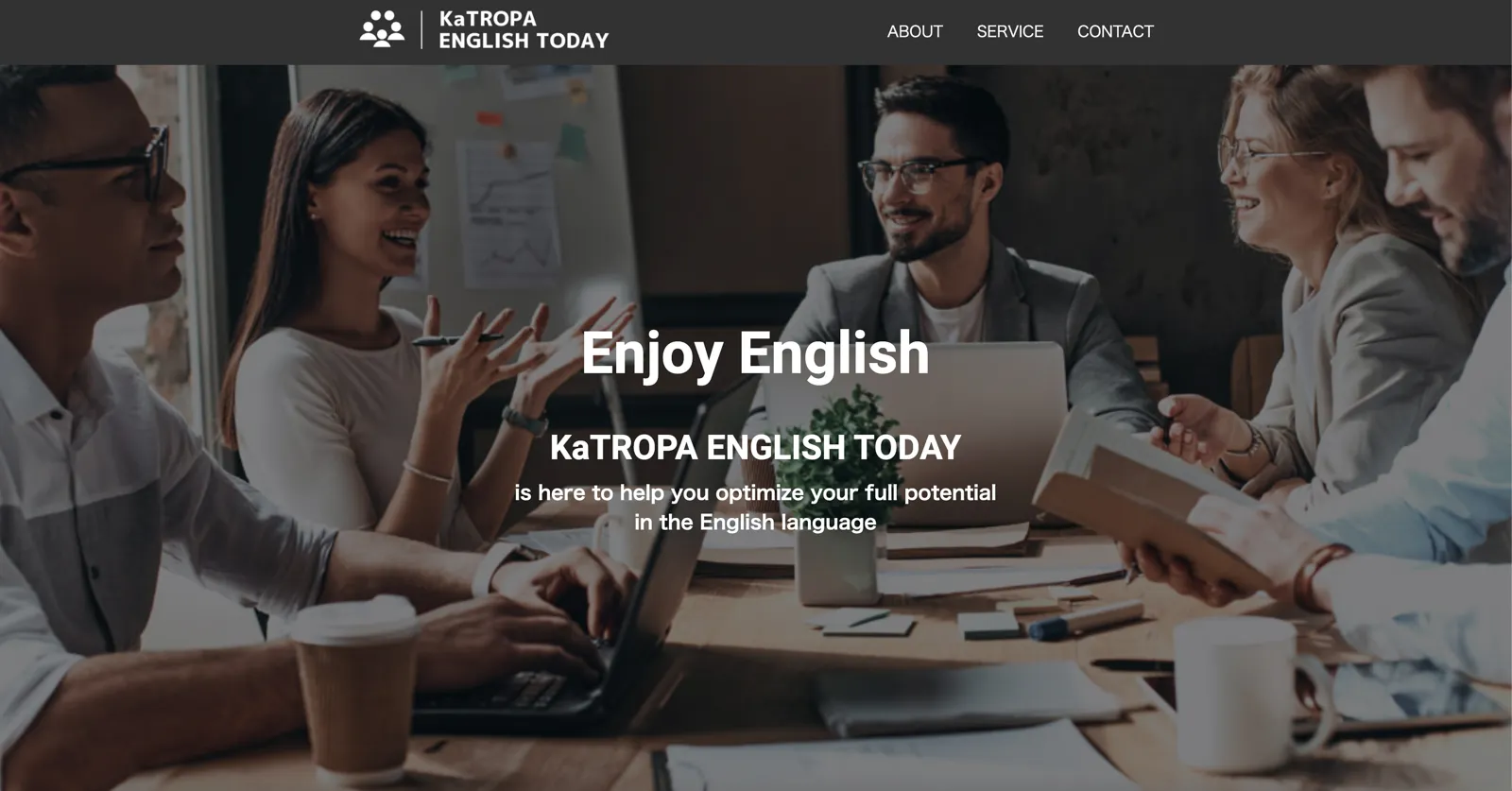
- パッと見た時に何のサイトかわかるようにしよう
<before>「ENGLISH」という単語だけのTOPページ
↓
<after>「キャッチフレーズ+社名+説明」の3コンボ
終わりに
最終的に出来たものがこちら↓

ポートフォリオ作成や共同開発といった経験は何度かありましたが、このように直接クライアントと調整しながら開発出来たのはとても貴重な体験でした。
また、今回の親しい知人同士という関係性のおかげで、クライアント(今回の場合先生)が事業独立という節目に抱く強い想いや展望を直に吸い上げることで、「共に創り上げていく」ということを強く実感できました。
エンジニアの基本であり、最も大切なこの感覚を改めて実感すると同時に、エンジニアとしてクライアントに何を提供できるのか、どのように表現・対応すべきなのかを改めて考えられるとても素晴らしい機会だったように思います。
NANASE
ALH株式会社 Development Scale Unit(通称:DSU)所属。
趣味はプラモデル制作。













今回はあるきっかけから、英会話教室の先生のために個人的にボランティアでWebページを作成した経緯をご紹介します!